Інформаційна графіка або інфографіка (англ. Information graphics; infographics) — це графічне візуальне подання інформації, даних або знань, призначених для швидкого та чіткого відображення комплексної інформації.[1][2] Вона може покращити сприйняття інформації, використовуючи графічні матеріали для того, щоб підвищити можливості зорової системи людини бачити моделі і тенденції.[3][4] Процес створення інфографіки можна розглядати як візуалізацію даних, створення інформаційних схем та моделей подання інформації.[2]
Загальний огляд

Інфографіка поширювалась вже багато років, а теперішнє швидке зростання числа легких у використанні та безкоштовних інструментів для їх створення зробили інфографіку доступною для ширшого кола населення. Соціальні мережі, такі як Facebook і Twitter, також дали поштовх для розповсюдження персональної інфографіки серед людей у всіх куточках світу.
У газетах інфографіку зазвичай використовують для відображення погоди, так само, як і карти, плани сайтів і діаграми для статистичних даних. Деякі книжки, наприклад книга Девіда Маколея «Як працюють речі», практично повністю складаються з інфографіки. Моментальні фото в газеті «США сьогодні» («USA Today») — це також приклади простої інфографіки, яку використовують для повідомлення новин і поточних подій.[5]. Окремим прикладом використання інфографіки є наукова інфографіка — метод представлення наукових фактів та теорій у вигляді ілюстрацій та графіків.[6]
Сучасні карти, особливо маршрутні карти для системи перевезень, використовують техніку інфографіки для об'єднання певного ряду інформації: концептуальних планів сітки перевезень, точок пересадки і окремих локальних орієнтирів. Публічні карти транспортування також є яскравими прикладами інфографіки. Наприклад, схеми для Вашингтонського метро та Лондонської підземки. Громадські місця на зразок станцій пересадок часто містять інтегровану знакову систему зі стандартизованими зображеннями та стилізованими картами.
Історія
Ранній період

Первісні люди створювали малюнки та мапи на стінах печер — артефакти, які можуть вважатись першими зразками інфографіки. Деякі приклади ранньої інфографіки включають стародавню карту з неолітичної стоянки Чатал-Гююк, яка датується приблизно 7500 р. до н. е., а також зображення індіанців Месоамерики для відображення подорожей минулих поколінь. Ці артефакти часто служили допоміжними елементами для запам'ятовування та розповідей історій, а не були окремими проєкціями інформації, якими інфографіка часто є в ХХІ столітті.
У 1621 році Христоф Шейнер опублікував «Rosa Ursina sive Sol». Ця книжка оприлюднила його дослідження на тему обертання сонця; інфографіка тут з'явилась у формі зображень, що демонструють схеми обертання сонця.
У 1786 році Вільям Плейфер, інженер та політекономіст, опублікував перші графічні дані у своїй книжці «Комерційний і політичний атлас». Щоб презентувати економіку Англії XVIII століття, Плейфер використав статистичні графіки, гістограми та лінійні графіки. Завдяки його праці «Короткий виклад статистики» Плейферу приписують представлення першої площинної секторної діаграми.[7]
Приблизно у 1820 році Карл Рітер усталив сучасну географію.[8] Його карти складались з допомогою загальної структури, домовлених пояснень умовних знаків, масштабу, повторюваності та точності. Така мапа може вважатись «надзнаком», який поєднує різні знакові системи. До них, за визначенням Чарльза Сандерса Пірса, входять символи, зображення, індекси та образи.[9] Інші приклади можна знайти у географів Рітера та Александра фон Гумбольдта.[10]

.
У 1857 році англійська медсестра Флоренс Найтінгейл використала інформаційні зображення з метою переконання королеви Вікторії покращити умови військових шпиталів. За основу вона взяла так звану «полюсну діаграму» — поєднання складених і секторної діаграм, що відображають число та причини смертей, спричинених кожним місяцем Кримської війни.

1861 року вийшов важлива інфографіка на тему катастрофічного березневого походу Наполеона на Москву. Автор графіки, Чарльз Йозеф Мінард, скомбінував чотири різних змінних фактори, які зробили внесок у падіння Наполеона, в одному двовимірному зображенні: військовий напрямок їхнього просування, місця, які проминули солдати, розмір армії, коли солдати вмирали від голоду та ран, та низькі температури, які переносили солдати.
Джеймс Джозеф Сильвестр запропонував термін «граф» у 1878 році у науковому журналі «Nature» і опублікував ряд діаграм, які відображають відношення між хімічними зв'язками і математичними властивостями.[11] Ці діаграми також були першими математичними графами.
XX століття

У 1942 Ісідор Ісоу опублікував Lettrist маніфест, документ, що стосується теорій мистецтва, культури, поезії, фільмів і політики. Залучені праці, також відомі як метаграфіка та гіперграфіка, є синтезом письма і візуального мистецтва.
В 1958 Стівен Тулмін запропонував графічну модель аргументу, під назвою Toulmin Model of Argumentation . Діаграма містить шість взаємопов'язаних компонентів, що використовуються для аналізу аргументів, і вважалася найвпливовішою роботою Тулміна, особливо в області риторики, зв'язку та інформатики . Toulmin Model of Argumentation став впливовим в теорії аргументації та її додатків .

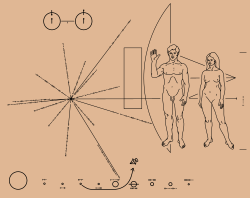
У 1972 і 1973 роках відповідно, Піонер 10 і Піонер 11 мали на своєму борту так звані «Пластинки „Піонера“» — дві анодованих золотом пластинки з алюмінію, кожна з яких містила символічну інформацію про людину. Повідомлення-картинки містили зображення оголених фігур чоловіка і жінки, а також символи, які повинні були дати інформацію про походження космічного апарату. Зображення були створені Карлом Саганом та Френком Дрейком та були унікальними, оскільки їхнє графічне значення мало бути зрозумілим позаземним істотам, які не мають уявлення про людську мову.
Першопроходець у візуалізації даних, Едвард Тафті, написав серію книжок «Visual Explanations» на тему інформаційної графіки. Названий газетою «Нью-Йорк Таймс» (The New York Times) «Да Вінчі даних», Тюфте розпочав з 1993 року проводити лекції та семінари на тему інфографіки. У 2012 році Тюфте продовжує читати свої лекції.[12] На думку цього вченого, хороша візуалізація даних відображає кожен аспект даних найкращим чином і надає глядачу можливість прослідковувати зв'язки між даними та бачити схеми даних. Внесок Тюфте у розвиток візуалізації даних та інфографіки вважається колосальним, а його принципи дизайну знаходять застосування на багатьох вебсайтах, в журналах та газетах сьогодення.[13]
Інфографіка, створена Пітером Саліваном для «The Sunday Times» у 1970, 1980 і 1990 роках була ключовим фактором для зацікавлення газет у використанні більшої кількості інфографіки. Саліван є також одним з тих авторів, хто писав про інформаційну графіку у газетах. За прикладом художніх працівників у «USA Today», газеті США, яка дебютувала у 1982 році, було встановлено за мету використовувати більше графічних зображень, щоб зробити інформацію більш доступною. Однак газету було звинувачено в занадто великому спрощенні новин і у занадто частому використанні інфографіки, що дехто вважає переважанням розважальних цілей над інформативними і над самими даними. Тюфте вигадав термін «схема-мотлох» що відноситься до графіків, які візуально спричиняють втрату інформації, яка закладена за їхніми межами.
Оскільки векторна та растрова графіка набувають постійної присутності в обчислювальній техніці у 21 столітті, візуалізація даних стала набула широкого використання в комп'ютерних системах, включаючи комп'ютерну верстку та геоінформаційні системи.
Близько спорідненим з інфографікою є інформаційний дизайн, який був породжений саме інфографікою. Автор і засновник конференції TED Річард Сол Вурмен вважається автором фрази «інформаційна архітектура», а багато його книжок на зразок «Information Anxiety» допомогла розвинути фразу «інформаційний дизайн» від концепту до категорії професії.[14]
XXI століття
До 2000 року анімації на базі Adobe Flash в Інтернеті скористалися багатьма ключовими моментами в створенні інфографіки для створення різних продуктів і ігор.
Так само телебачення почало використовувати інфографіку ще з початку 2000-ого року. Одним із прикладів інфографіки, використаної в теле-і поп-культурі є приклад 2002 року — кліп норвезьких музикантів Royksopp, а саме — їх пісня «Нагадай мені». Відео повністю було скомпоноване з анімованої інфографіки. Так само у 2004 році телевізійна реклама для французької енергетичної компанії Areva використала анімовану інфографіку як рекламну тактику. Обидва відео і та увага, яку вони отримали, виразили потенційну цінність використання графічної інформації в інших областях для того, щоб описати складну інформацію ефективно. З появою альтернатив Adobe Flash, таких як HTML5 і CSS3, інфографіка тепер створюються декількома методами низкою відповідних програмних засобів.[15]
Галузь журналістики також застосовує графічну інформацію у новинах. Для розповідей, які повинні включати в себе текст, зображення і графіку, система із назвою «концепція маестро» надає можливість всьому відділу новин співпрацювати і організовувати статті для успішного об'єднання всіх компонентів. У багатьох редакціях ця командна інтегрована система застосовується для збільшення ефективності використання часу. «Система маестро» призначена для покращення представлення історій для зайнятих читачів ЗМІ.
Багато підприємств використовують інфографіку як інструмент спілкування з клієнтами і залучення потенційних клієнтів.[16] Інформаційна графіка стала інструментом для інтернет-маркетологів і компаній зі створення контенту, на який інші будуть переходити за посиланням, а таким чином можливе підвищення репутації компанії і її присутність в Інтернеті.[17]
Інфографіка також використовується у навчальних класах. Курси, які навчають студентів створювати свою власну інфографіку з використанням різних інструментів можуть заохочувати навчання в класах і сприяти кращому розумінню концепцій, яким відповідає графіка.[18]
Візуалізація даних
Візуалізація даних часто використовується в інфографіці і може навіть цілком створювати її. Є багато типів зорових образів, які можуть бути використані для відображення одного набору даних. Тому вкрай важливо визначити відповідний спосіб візуалізації для набору даних і інфографіки, беручи до уваги графічні функції, такі як позицію, розмір, форму і колір. Початково існує 5 типів візуалізаційних категорій — дані часового ряду, розподіл імовірностей, карти, ієрархія та мережа.[19]
Часові ряди

Часовий ряд даних − це одна з найбільш поширених форм візуалізації даних. Він відображає ряд оцінок через певний час. Приклади графіків в цій категорії включають індексні діаграми, складені графіки, невеликі збірні діаграми та горизонтальні графіки. Індексні діаграми є ідеальними для використання коли необроблені значення менш важливі, ніж відносні зміни. Це інтерактивна лінійна діаграма, яка показує відсоткові зміни для збірки часових рядів даних, які базуються на вибраних вказаних точках. Наприклад, інвестори фондового ринку можуть використовувати це тому, що вони менше стурбовані конкретними цінами і більше стурбовані темпами зростання. Стовпчикові діаграми — це площинні діаграми, які накладені одна на одну, та зображують сукупні зв'язки. Вони дозволяють глядачам бачити загальні зв'язки та окремі моделі. Однак вони не підтримують від'ємні числа і ускладнюють точну передачу зв'язків. Альтернативою до таких діаграм є невеликі збірні діаграми. Замість складання кожної просторової діаграми, кожен ряд індивідуально зображується таким чином, щоб загальні тенденції кожного сектора можна було легше інтерпретувати. Горизонтальні графіки — це просторово ефективний метод збільшити щільність даних часового ряду, зберігаючи їх роздільну здатність.[19]
Розподіл ймовірностей
Розподіл ймовірностей відображає тенденції, базовані на тому, як розподілені числа. Поширені приклади: гістограми та «box-and-whisker» діаграми, які передають статистичні особливості, такі як середнє значення, медіана та викид. На додачу до цієї популярної інфографіки, альтернативи включають ряди розподілу, Q-Q ділянки, точкові діаграми сюжету матриці (SPLOM) і паралельні координати. Для того, щоб дати оцінку набору чисел та зосередженню уваги на розподілі частот можна використати діаграму типу «stem-and-leaf» діаграми. Номери записані в комірки, на основі першого значення цифр і в кожному стовпці, розташованих знову на основі другого значення цифр. З іншого боку, Q-Q ділянки порівнюють два розподіли ймовірностей, відображаючи квантилі один проти одного. Це дозволяє глядачеві побачити, чи є значення ділянок однаковими і чи вони лінійно пов'язані. SPLOM — це техніка, яка відображає зв'язки між багатьма змінними. Вона використовує декілька розсіяних діаграм щоб презентувати парні відношення між змінними. Інший підхід статистичного розподілу до візуалізації багатовимірних даних − паралельними координатами. Замість зображення кожної пари змінних у двох вимірах, дані неодноразово відображено на паралельних осях та відповідних точках, сполучених лінією. Перевага паралельних координат в тому, що вони порівняно компактні і дозволяють багатьом змінним відображатися одночасно.[19]

Карти
Карти є природним способом представлення географічних даних. Простір і час можуть бути зображені через використання потокових карт. Лінії, які використовуються, мають різну ширину та колір для кодування даних. Фонові карти, які кодують дані через колір та географічний регіон, також часто використовуються. Градуйовані символьні карти є іншим методом для відображення географічних даних. Вони є альтернативою фоновим картам і використовують символи, такі як секторні діаграми для кожної області на карті. Ця карта дозволяє більші вимірності для представлення за допомогою різних фігур, розмірів і кольорів. Картограми, з іншого боку, повністю спотворюють обриси регіону і безпосередньо кодують дані змінних. Замість використання географічних карт, регіони зображені пропорційно до даних. Наприклад, кожен регіон може бути представлений колом і розмір/колір прямо пропорційні іншим відомостям, наприклад розміру населення.[19]
Ієрархії

Багато наборів даних, таких, як просторове розміщення країн, а також загальна структура урядів, можуть бути організовані в природній ієрархії. Ланкові схеми, суміжні діаграми і корпусні діаграми є типами інфографіки, що ефективно передають ієрархічні дані. Ланкові схеми є популярним методом у зв'язку з акуратними і просторово ефективними результатами. Ланкова схема схожа на дерева, де кожен вузол відгалужується на кілька відокремлених підрозділів. Альтернативою є суміжна діаграма, яка є просторово-заповненим варіантом діаграми вузла посилання (ланкової). Замість того, щоб малювати посилання між ієрархіями, вузли зображені як безперервні області з відокремлених підрозділів всередині кожного розділу. Цей метод дозволяє розміру бути легше представленим, ніж у схемах вузлового посилання. Додавання діаграм є також просторово заповненим візуалізаційним методом. Однак він використовує локалізацію, а не суміжне представлення ієрархії. Вони схожі на суміжні схеми, розмір вузла легко відображений в цій моделі.[19]

Мережі
Мережева візуалізація розглядає відношення, такі, як дружба і групування. Трьома основними типами є спрямований силовий макет, півколові діаграми і матричні відображення. Спрямовані силові макети є загальним та інтуїтивно зрозумілим підходом до мережевого розташування. У цій системі вузли схожі на заряджені частинки, які відштовхуються одна від одної. Посилання використовуються щоб з'єднати споріднені вузли разом. Півколові діаграми є одновимірними макетами вузлів з круговими дугами, що пов'язують кожен вузол. При належному використанні з добре впорядкованими вузлами угруповання і мости легко визначаються на цьому макеті. Крім того, математики та науковці комп'ютерної сфери частіше використовують матрицні відображення. Кожен елемент має власне значення (x, y) у матриці, що відповідає вузлу. За допомогою кольору та насиченості замість тексту значення, пов'язані з посиланнями, можуть сприйматися швидко. Але цей метод ускладнює перегляд шляхів вузлів, де немає ліній переходу, які у сильно пов'язаних мережах можуть спричинити безлад.[19] Хоча всі ці зорові образи можуть ефективно використовуватись окремо, багато сучасної інфографіки об'єднує кілька типів в один графік, а також інші функції, такі, як ілюстрації і текст. Деякі сучасні інфографіки навіть не містять візуалізації даних і замість цього просто є барвистим і стислим способом представлення знань. П'ятдесят три відсотки з 30ти найбільш популярних інфографік у спільному доступі до сайту visual.ly не містять фактичних даних.[20]
Інструменти
Інфографіку можна створити вручну за допомогою простих повсякденних інструментів, таких, як міліметрівка, олівці, маркери і лінійки. Тим не менш, сьогодні вони частіше створюються за допомогою комп'ютерних програм, що часто є швидшим і простішим. Вони можуть бути створені програмним забезпеченням для редагування ілюстрацій, таких, як Adobe Illustrator або безкоштовна Inkscape. Є також ряд спеціалізованих вебсайтів та інструментів, які можуть бути використані для побудови інфографіки.
Діаграми можуть бути створеними вручну, звертаючись до Creately, яку можна завантажити або використовувати через Інтернет.[21] Він також включає ряд шаблонів, щоб користувачі легко могли почати створювати свої діаграми. Крім того, вона дозволяє користувачам спільно працювати над схемами в режимі реального часу через Інтернет. Gliffy є аналогічним інструментом створення діаграм, але вимагає платної підписки для використання.[22]
Tableau Public є завантажуваною програмою, яка автоматично аналізує набори даних коли користувачі розміщують їх в Інтернет.[23] Програма потім пропонує зорові образи даних і дозволяє користувачеві налаштувати інфографіки, використовуючи простий «drag-and-drop» інтерфейс. Користувачі можуть також одночасно створювати ряд інфографіки, використовуючи різні частини одного і того ж набору даних. Програма забезпечує користувачів файлом HTML з їх інфографіками так, що вони можуть публікувати їх на вебресурсах.
ManyEyes є проектом IBM, що дозволяє користувачам створювати свої власні зорові образи з будь-яких своїх наборів даних або ж завантажених іншими користувачами.[24] Вони можуть обмінюватися своїми зоровими образами з усіма іншими користувачами, які можуть коментувати і вносити зміни до візуалізації. Він призначений як платформа для спільного доступу і співпраці в галузі інфографіки, що дозволяє їм змінюватися з часом на основі участі великої кількості людей.
Багатства глобальних даних з джерел, таких, як ОЕСР і Світовий банк вбудовані в вебсайт і прикладні програми Gapminder.[25] Користувачі можуть переглядати та налаштовувати інфографіку світових даних, таких, як рівень народжуваності і ВВП. Він був побудований на платформі Trendalyzer, яка була продана Google у 2007 р.[26] Це пояснює деякі подібності між Gapminder і Google Public Data Explorer, який є великим мережевим сховищем публічно доступних даних від таких джерел, як U.S. Census Bureau (Бюро перепису населення США), World Resources Institute (Інститут світових ресурсів) і Eurostat (Євростат).[27] Користувачі також можуть публікувати свої власні набори даних. Користувач може вибрати певні дані з набору, і сайт створить зорові образи даних у вигляді різних графіків, наприклад, гістограм та лінійних діаграм. Є кілька варіантів для користувачів, щоб покращити візуалізації, змінюючи масштаб, осі та інші змінні.
Piktochart — це сайт, який дозволяє користувачам створювати інфографіку, використовуючи заздалегідь визначені теми, які дозволяють деяке підлаштовування.[28] Користувач може експортувати зображення з його інфографіки, коли все готове. Вільний доступ обмежений, але передплата дозволяє користувачам створювати більше інфографіки та використовувати значно більше тем. Infogr.am є подібним сайтом, що використовує шаблони для створення інфографіки, але це безкоштовно, причому він дозволяє легко відвантажувати дані у декілька соціальних мереж.[29] Easel.ly є ще одним безкоштовним сайтом для створення інфографіки з використанням тем.[30] Користувачі мають робочі області, на які вони можуть перетягнути теми і налаштовувані графіки для того, щоб налаштувати вигляд їх інфографіки.
Visual.ly − це великий сайт для обміну інфографікою, який дозволяє користувачам вивантажувати зорові образи, що вони створили, в Інтернет, і досліджувати зорові образи інших користувачів на певну тематику.[31] Є також кілька візуалізацій, на основі даних соціальної мережі, які користувачі можуть вибрати і налаштувати відповідно до власних даних.
Є також численні інструменти, щоб створити дуже конкретні типи зорових образів. Photo Stats App та InFoto використовуються для створення зорових образів на основі даних на фотографіях зі смартфона користувача. Користувачі можуть створювати інфографіку свого резюме за допомогою visualize.me або «картина їхнього цифрового життя», за допомогою What About Me?[32][33] від Intel. Сайт Wordle дозволяє користувачам надавати текст і створювати хмаринки тегів з його допомогою.[34]
Примітки
- ↑ Doug Newsom and Jim Haynes (2004). Public Relations Writing: Form and Style. p.236.
- ↑ а б Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Heer, J., Bostock, M., & Ogievetskey, V. (2010). A tour through the visualization zoo. Communications of the ACM, 53(6), 59-67.
- ↑ Card, Scott (2009). Information visualization. In A. Sears & J. A. Jacko (Eds.), Human-Computer Interaction: Design Issues, Solutions, and Applications (pp. 510—543). Boca Raton, FL: CRC Press.
- ↑ USA Today Snapshots. http://usatoday30.usatoday.com/news/snapshot.htm [Архівовано 12 грудня 2020 у Wayback Machine.]
- ↑ Інфографіка наукова — Science Ukraine. http://scienceukraine.in.ua/infograph [Архівовано 2 квітня 2015 у Wayback Machine.]
- ↑ H. Gray Funkhouser (1937) Historical Development of the Graphical Representation of Statistical Data. Osiris, Vol. 3., pp. 269—404.
- ↑ The Profession of Geography: Alexander von Humboldt and Carl Ritter [1] [Архівовано 6 жовтня 2012 у Wayback Machine.]
- ↑ Benking, Heiner, «Using Maps and Models, SuperSigns and SuperStructurs», 2005. [2] [Архівовано 2 вересня 2012 у Wayback Machine.]
- ↑ 1st Berlin Symposium on Internet and Society, «Learnings from Alexander von Humboldt and Carl Ritter towards the Grand Global Modern Communication Challenges».
- ↑ Biggs, N., Lloyd, K., & Wilson, R. (1999). Graph Theory 1736—1936, pp. 65
- ↑ Freymann-Weyr, Jeffrey, «Edward Tufte, Offering ‘Beautiful Evidence’», NPR.org, August 20, 2006. [3] [Архівовано 20 січня 2018 у Wayback Machine.]
- ↑ Romano, Andrew, «How Master Information Designer Edward Tufte Can Help Obama Govern», thedailybeast.com, March 9, 2010. [4] [Архівовано 7 вересня 2015 у Wayback Machine.]
- ↑ Knemeyer, Dirk, «Richard Saul Wurman: The InfoDesign Interview», January 2004. [5] [Архівовано 14 листопада 2012 у Wayback Machine.]
- ↑ «Why you should build your infographics in HTML5 and CSS3.». Paul Rouget. Retrieved 2012-07-10.
- ↑ Khazan, Olga, «How can businesses use infographics?», washingtonpost.com, April 8, 2012. [6] [Архівовано 11 березня 2016 у Wayback Machine.]
- ↑ SEO Guide to Creating Viral Linkbait and Infographics. Distilled. Архів оригіналу за 25 серпня 2013. Процитовано 19 липня 2012.
- ↑ MacQuarrie, Ashley, «Infographics in Education», July 10, 2012. [7] [Архівовано 2 серпня 2012 у Wayback Machine.]
- ↑ а б в г д е Heer, J., Bostock, M., & Ogievetsky, V. (2010). A tour through the visualization zoo. Communications of the ACM, 53(6), 59-67.
- ↑ Van Slembrouck, Paul, «Analyzing the Top 30 Infographics on Visually», June 2012. [8] [Архівовано 17 листопада 2012 у Wayback Machine.]
- ↑ Creately. Архів оригіналу за 25 липня 2014. Процитовано 21 грудня 2012.
- ↑ Gliffy. Архів оригіналу за 5 травня 2022. Процитовано 21 грудня 2012.
- ↑ Tableau Public. Архів оригіналу за 14 грудня 2012. Процитовано 21 грудня 2012.
- ↑ ManyEyes [www-958.ibm.com/]
- ↑ GapMinder. Архів оригіналу за 13 лютого 2004. Процитовано 21 грудня 2012.
- ↑ Rosmarin, Rachel, «Google Buys Data Visualization Software», Forbes.com, March 16, 2007. [9] [Архівовано 4 лютого 2009 у Wayback Machine.]
- ↑ Google Public Data Explorer. Архів оригіналу за 26 травня 2013. Процитовано 21 грудня 2012.
- ↑ Piktochart. Архів оригіналу за 19 грудня 2012. Процитовано 21 грудня 2012.
- ↑ Infogr.am. Архів оригіналу за 21 грудня 2012. Процитовано 21 грудня 2012.
- ↑ Easel.ly. Архів оригіналу за 20 грудня 2012. Процитовано 21 грудня 2012.
- ↑ Visual.ly. Архів оригіналу за 21 грудня 2012. Процитовано 21 грудня 2012.
- ↑ Visualize.me. Архів оригіналу за 19 грудня 2012. Процитовано 21 грудня 2012.
- ↑ Intel's What About Me? http://www.intel.com/content/www/us/en/what-about-me/what-about-me.html [Архівовано 19 грудня 2012 у Wayback Machine.]
- ↑ Wordle [10] [Архівовано 29 травня 2011 у Wayback Machine.]
Література
- Функціональне мистецтво : вступ до інфографіки та візуалізації : [навч.-наоч. посіб. : пер. з англ.] / Альберто Каїро. — Львів : Вид-во Укр. католиц. ун-ту, 2017. — XVII, 349 с. : іл., табл., портр. ; 24 см. — Бібліогр.: с. 347—349 та в підрядк. прим. — 1 000 пр. — ISBN 978-966-2778-75-5. — ISBN 0-321-83473-9 (англ.)
Посилання
- (англ.) Piktochart.com [Архівовано 19 грудня 2012 у Wayback Machine.] — онлайн-сервіс із створення інфографіки, звітів, схематичних доповідей.








